Cara menambah menu pada WordPress sangat mudah untuk dilakukan, seperti yang sudah diketahui WordPress merupakan sebuah CMS yang paling mudah untuk dipakai, hal tersebut sudah terbukti dengan jumlah pengguna WordPress yang terbanyak jika dibandingkan dengan CMS yang lainnya.
WordPress menjadi salah satu platform yang bisa digunakan untuk berbagai jenis website menyesuaikan dengan kebutuhan, baik itu blog, membuat WordPress hingga toko online. Agar bisa menambah menu pada WordPress website, Kalian terlebih dahulu harus paham dengan menu apa saja yang bisa membantu para pengunjung menemukan apa yang mereka cari di saat mereka berkunjung ke dalam website Kalian.
Apa itu Menu Navigasi ?
Menu navigasi adalah daftar sebuah tautan yang akan menunjuk ke dalam area terpenting pada situs website. Mereka umumnya akan disajikan sebagai bilah tautan horizontal pada bagian website dengan setiap bagian halaman situs website.
Pada menu navigasi akan memberikan struktur situs Kalian dan bisa membantu para pengunjung untuk menemukan yang yang di cari.
Fungsi Menu Navigasi ?
Menu navigasi ini memiliki fungsi untuk lebih mempermudah para pembaca ketika melihat maupun melakukan pencarian judul atau sebuah label yang terdapat di blog yang akan dikunjunginya.
Buat Menu Pertama
Langkah paling pertama cara menambah menu pada WordPress adalah dengan login ke dalam dashboard WordPress. Lalu memastikan jika Kalian sudah mempunyai halaman untuk menu yang akan dibuat tersebut dan ikut langkah ini.
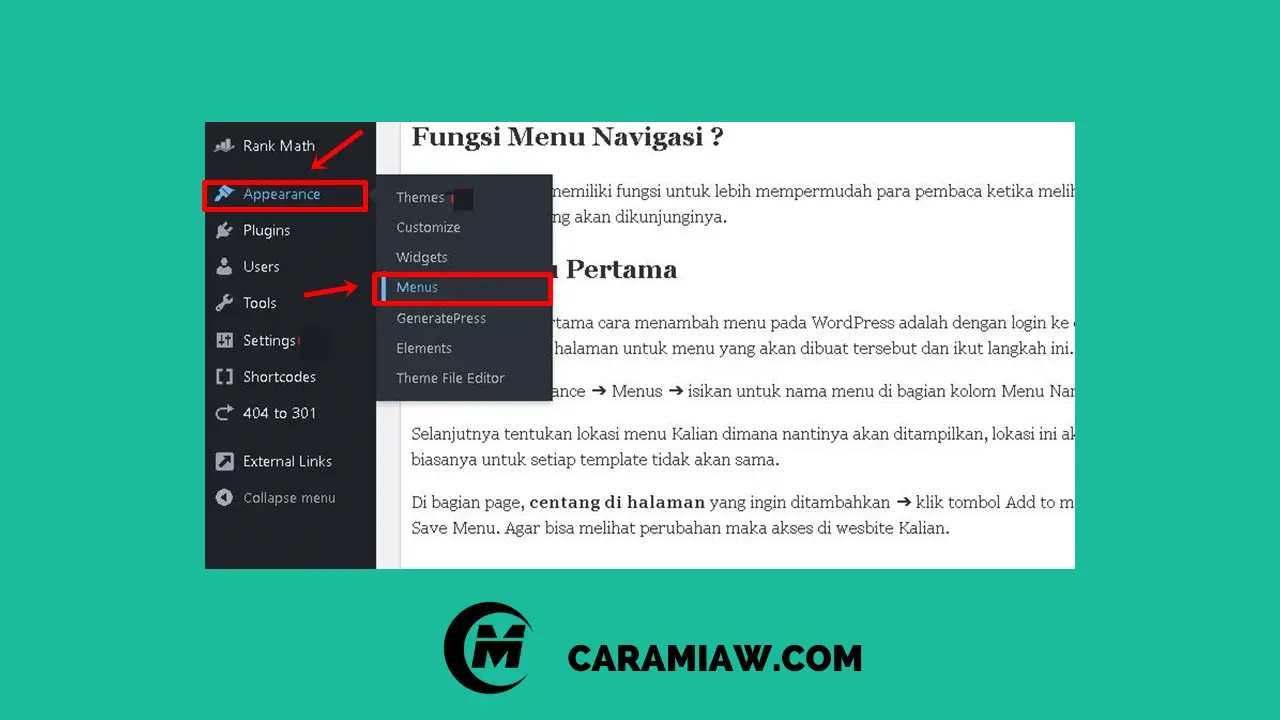
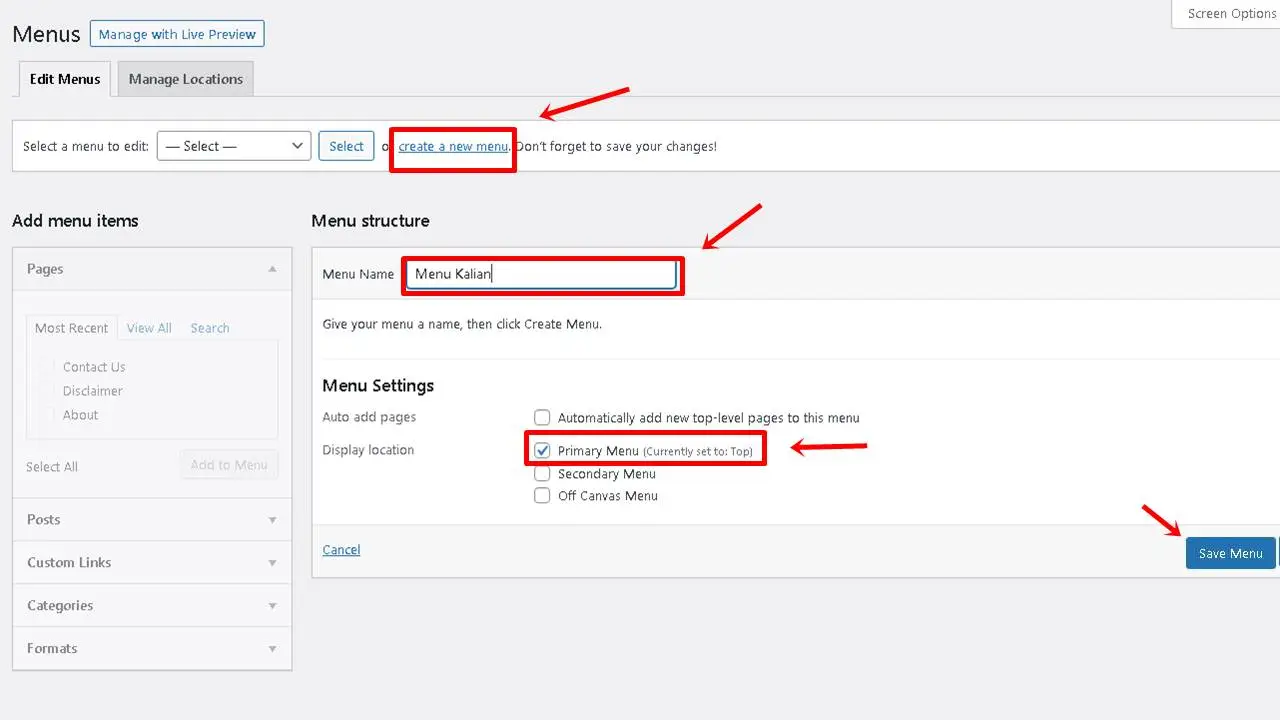
Pilih menu Appearance ➔ Menus ➔ isikan untuk nama menu di bagian kolom Menu Name ➔ klik tombol Create Menu.

Selanjutnya tentukan lokasi menu Kalian dimana nantinya akan ditampilkan, lokasi ini akan terdiri dari tiga pilihan, primary, secondary dan social, biasanya untuk setiap template tidak akan sama.

Di bagian page, centang di halaman yang ingin ditambahkan ➔ klik tombol Add to menu ➔ pilih lokasi menu yang ingin ditampilkan ➔ klik tombol Save Menu. Agar bisa melihat perubahan maka akses di wesbite Kalian.
Urutkan Menu yang Telah Dibuat
Jika Kalian sudah selesai membuat menu pada WordPress, pastikan urutan tersebut sudah sesuai dengan yang Kalian inginkan.
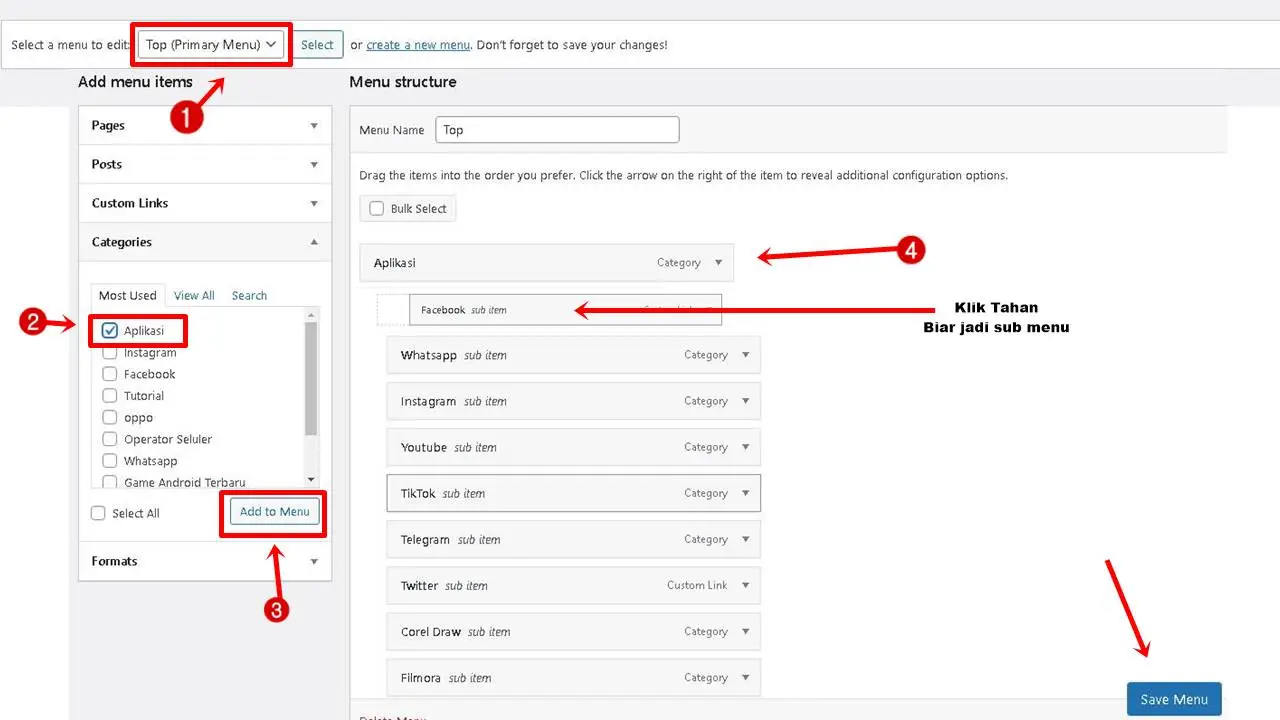
- Pilih salah satu misal page/kategori
- Centang satu atau dua bisa lebih
- Misl centang Aplikasi
- Add to menu
- Untuk membuat sub menu tinggal klik dan tahan geser kesamping kanan
- Jangan lupa save menu
Jika belum bisa dilakukan pengaturan menggunakan cara geser menu ke dalam lokasi yang Kalian inginkan, selanjutnya klik pada tombol Save Changes.

Membuat Sub Menu atau Menu Drop-Down
Sub menu ini merupakan menu yang mempunyai menu pada bagian dalamnya, yang terdiri dari menu parent dan child. Sub menu tersebut bisa muncul di saat mouse diarahkan ke dalam menu utama.
Cara membuat sub menu WordPress sama seperti pada saat Kalian mengurutkan lokasi menu. Tarik ke lokasi dimana Kalian ingin menaruhnya ➔ klik tombol Save Changes untuk menyimpan perubahan yang sudah dibuat.
Drop Down Menu
Drop download menu merupakan elemen kontrol grafis yang akan memunculkan daftar supaya pengguna bisa memilih salah satu dari daftar menu yang sudah ada.
Ketika tidak digunakan drop down menu hanya akan menampilkan satu menu saja, tetapi ketika pengguna mengarahkan fokus ke dalam crusor di menu tersebut, maka akan memunculkan beberapa daftar menu yang lainnya
Menambahkan Kategori ke Menu
Berikut ini menambah dan mengatur menu pa WordPress dengan cara menambah kategori. Pilih menu Aperance ➔ Menus ➔ klik categories ➔ view all dan centang kategori yang akan ditambahkan. Tarik kategori di bagian bawah menu yang aka dijadikan menu utama ➔ klik Save Menu.
Menu Home di WordPress
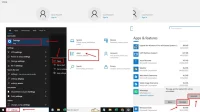
Pada menu home di WordPress akan menyediakan menu navigasi yang akan berisikan beberapa pilihan menu, seperti perpustakaan, posting, komentar, halaman, plugin, pilihan tampilan, peralatan pengguna dan masih banyak lagi yang lainnya. Menu home ini akan memberikan gambaran beserta informasi apa yang ada di dalam blog tersebut.
Logo Untuk Halaman Utama
Logo pada website tersebut akan terletak di bagian kiri dari website Kalian dan Kalian dapat menggantinya sesuka hati. Logo ini biasanya akan menunjukkan identitas perusahaan supaya perusahaan tersebut semakin menonjol.
Untuk menggantinya tinggal masuk ke dasbor WordPress ➔ masuk ke menu appearance ➔ pilih theme options ➔klik header ➔ pilih upload files ➔ select files ➔ pilih logo yang ingin dimasukkan ➔ Insert into post ➔ klik save changes.
Menu Navigasi
Menu navigasi pada website ini sebenarnya mempunyai fungsi untuk menunjukkan arah pada website. Biasanya menu ini dapat dibuat berdasarkan dari kategori, halaman maupun membuat URL itu sendiri. Jika pada WordPress ini menjadi komponen kunci agar lebih mudah dalam mengatur website.
Sub Menu
Adanya sub menu bisa lebih mempercepat peluang mendapatkan sitelink, website menjadi terlihat lebih profesional dan disukai mesin pencari seperti Google. Google akan memberikan penilaian yang lebih pada website.
Mega Menu
Mega menu umumnya akan digunakan untuk membuat sub menu dengan menggunakan beberapa kolom, itulah mengapa akan lebih baik jika menggunakan plug max Mega Menu
Menu Melayang Saat Di Scroll dengan SS
Adanya menu melayang membuat website memiliki kesempatan untuk diakses pengunjung menjadi jauh lebih banyak dan memudahkan untuk eksplor.
Caranya pertama tambahkan elemen div ➔ tambahkan beberapa baris JavaScript di atas kode </body> ➔ berikan style fi elemen pada saat elemen menyentuh sisi atas dan juga class ditambah pada body supaya elemen menjadi terlihat melayang.
Mudah bukan cara menambah menu pada WordPress ini.
Cara Membuat Menu Dropdown Pada Blogspot
Setelah membahas platform wordpress sekarang pakai versi blogspot.
Baca juga : Cara Membuat Blog Di HP
Cara Membuat Halaman Menu Di Blog Tanpa Edit Html
Jika kalian yang tidak kesulitan pada saat membuat menu baru atau menu navigator yang simpel dan juga responsif tanpa harus melakukan pengaturan letak html, css, JavaScript dll. Di sini kita akan memberikan solusinya dan menggabungkan menu tersebut tanpa harus dimasukkan ke dalam blog.
1. Tab Menu Bar
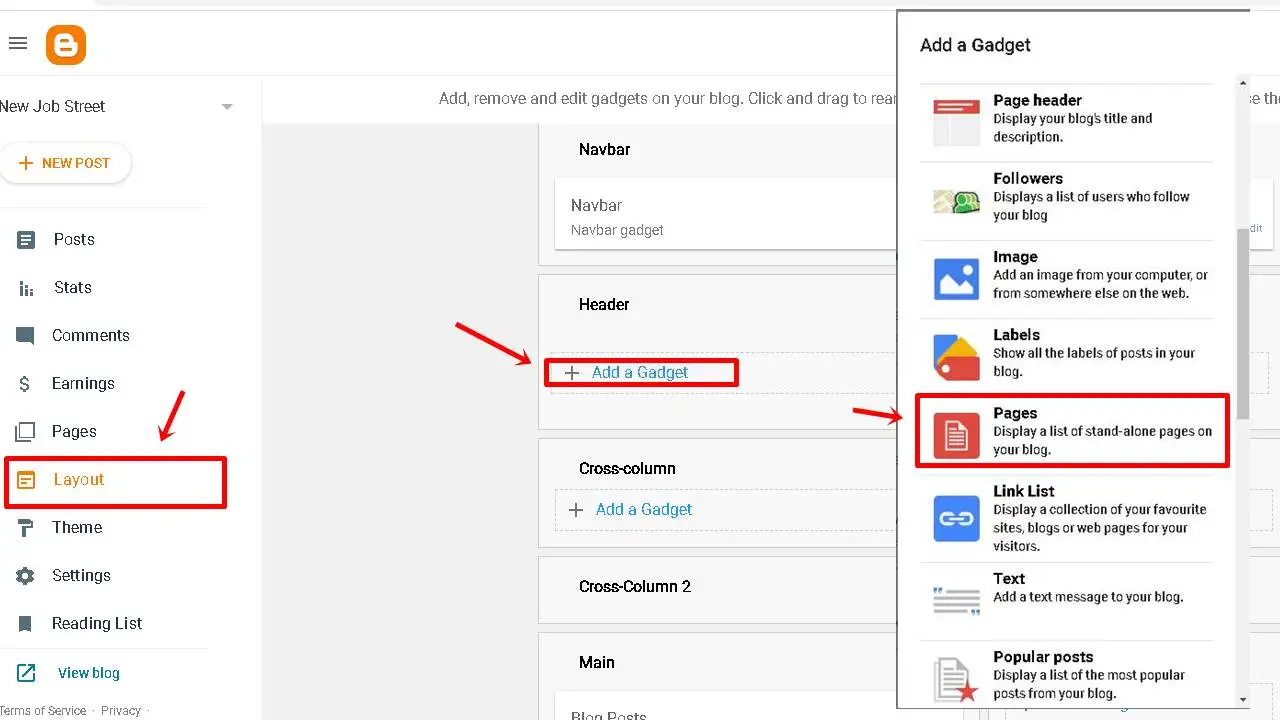
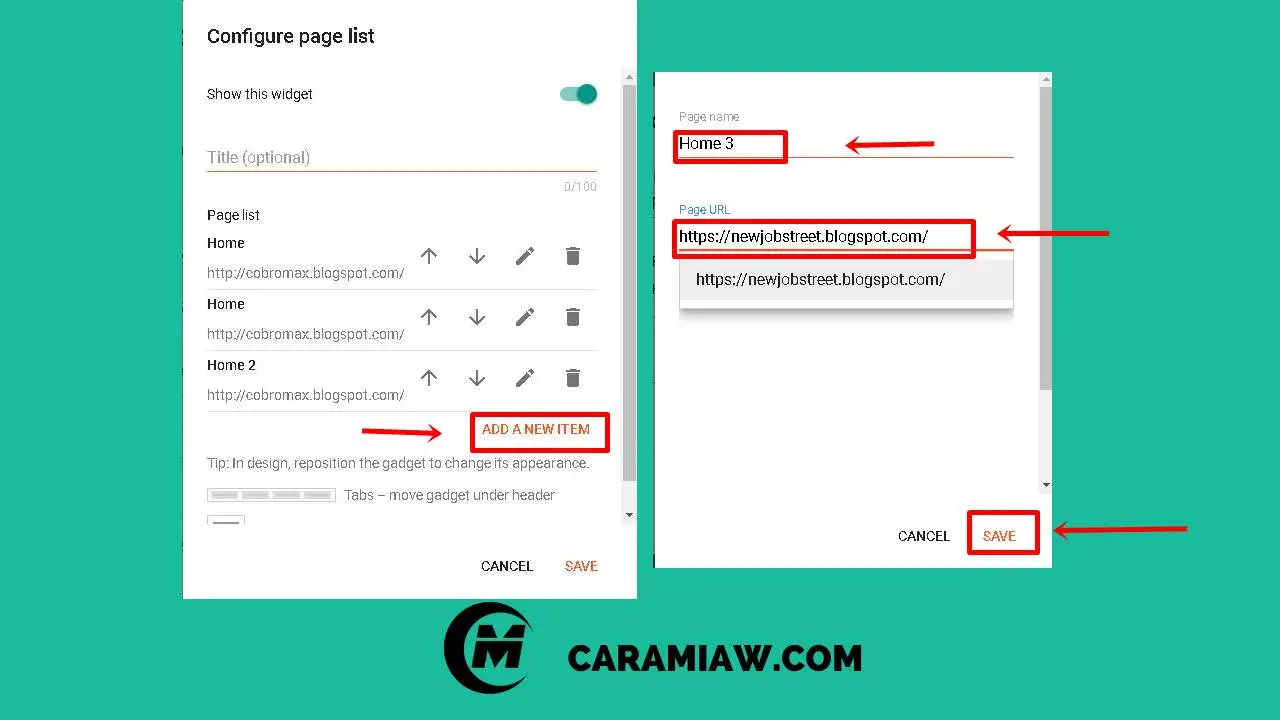
Masuk ke blogger Kalian ➔ pilih bagian menu tata letak ➔ klik tambahkan gadget yang ada di bawah header, akan muncul menu pop up ➔ pilih widget halaman/Pages. Berikan tkalian centang di halaman yang akan dimunculkan pada menu bar.

Kemudian pilih Add new item ➔ kasih nama misal home ➔ lalu link url ➔ save.

2. Label
Label ini mempunyai fungsi ibarat keranjang yang mengumpulkan satu maupun beberapa postingan dengan menggunakan topik yang sejenis ke dalam satu URL atau Link. Contohnya seperti https://cobromax.blogspot.co.id/search/label/personal.
3. Menu Horizontal
Menu horizontal pada blogspot memiliki dua cara yang pertama dengan cara menambah gadget seperti pada umumnya dan kedua dengan menggunakan html. Jika menggunakan cara pertama masuk ke blogspot ➔ klik tata letak ➔ add gadget ➔ html/Java Script.
Cara Membuat Menu Dropdown Di Blogger
Drop down menjadi menu navigasi yang banyak sekali digunakan di website maupun blog supaya tampilan terlihat jauh lebih interaktif, banyak cara dalam membuat menu drop down ini, yaitu :
Dropdown Menu Di Html
Fungsi dari dropdown ini adalah untuk membuat sistem pilihan pada media from HTML, menampilkannya data ke dalam bentuk simple list di box list show, input data tanpa harus mengetik hanya dengan klik data HTML bisa langsung terinput.
Kode Style
Style di html merupakan sebuah atribut yang berfungsi untuk menambahkan style pada elemen HTML, misalnya warna, ukuran, font, dll.
Kode Html
Agar blog yang dimiliki lebih baik lagi maka harus memahami tentang kode HTML ini yang merupakan dasar sebuah blog sehingga nanti Kalian bisa bebas menyusun informasi pada konten.
Kode HTML terdiri dari 9 jenis, yaitu title tag, meta description, heading tag, anchor text dan link, nofollow, image alt text, tag kanonikal, tag paragraf dan tag huruf tebal.
Sub Menu Di Blogspot
Cara membuat sub menu sangat mudah pertama Kalian harus masuk lebih dahulu di Blogspot menggunakan akun Kalian ➔ pilih opsi tata letak ➔ pilih tambahkan gedget yang berada di bagian bawah header ➔ nantinya akan ada menu pop up, pilih widget halaman ➔ pilih centang pada halaman menu bar dan Kalian bisa menambahkan beberapa menu.